스크롤 뎁스(Scroll Depth)는 사용자가 웹페이지에서 얼마나 깊이 스크롤했는지를 측정하는 핵심 웹 분석 지표를 의미하는데요.
단순히 페이지의 상단에서 하단까지 얼마나 내려갔는지를 백분율로 표시하는 것이 아니라, 사용자의 실제 콘텐츠 소비 패턴을 이해할 수 있는 중요한 행동 데이터를 제공합니다.
전통적인 페이지뷰나 체류시간 지표와는 달리, 스크롤 뎁스는 사용자가 실제로 어떤 콘텐츠에 노출되었는지를 정확하게 파악할 수 있게 해줍니다.
스크롤 뎁스는 단순한 측정 지표를 넘어, 사용자 행동을 이해하고 마케팅 전략을 수립하는 데 필수적인 인사이트를 제공하는 강력한 도구입니다.
특히 제한된 리소스로 최대의 효과를 내야 하는 중소규모 기업의 마케터에게는 더욱 중요한 의미를 갖습니다. 효과적인 스크롤 뎁스 분석과 활용은 곧 마케팅 ROI의 극대화로 이어질 수 있기 때문이죠.
이 글에서는 스크롤 뎁스 분석을 통해 얻을 수 있는 핵심 인사이트와 효과적인 스크롤 뎁스 측정 방법, 스크롤 뎁스 데이터 활용 실전 가이드를 준비해 보았습니다.
스크롤 뎁스, 왜 중요할까?
콘텐츠 배치 최적화를 통한 사용자 경험 향상

마케터에게 스크롤뎁스 데이터는 콘텐츠 구조를 최적화하는 데 필수적인 인사이트를 제공합니다. 사용자들이 가장 많이 머무는 섹션을 식별함으로써, 핵심 메시지나 중요한 정보를 적절한 위치에 배치할 수 있습니다.
특히 모바일 환경에서는 제한된 화면 크기로 인해 콘텐츠의 수직적 배치가 더욱 중요해졌는데요.
실제 현장에서는 스크롤 뎁스 75% 지점에서 사용자 이탈이 급증하는 현상이 자주 발견되는데, 이는 주요 CTA나 핵심 메시지를 상위 70% 구간 내에 배치해야 한다는 중요한 시사점을 제공합니다.
사용자 인게이지먼트의 깊이 있는 이해
사용자가 콘텐츠를 어떻게 소비하는지에 대한 심층적인 이해를 제공하기에, 스크롤 뎁스는 단순한 수치 이상의 의미를 갖습니다.
예를 들어, 모바일 사용자는 데스크톱 사용자보다 평균적으로 20-30% 더 깊게 스크롤하는 경향이 있으며, 이는 디바이스별로 차별화된 콘텐츠 전략이 필요함을 시사합니다.
또한 스크롤 패턴 분석을 통해 콘텐츠의 가독성과 매력도를 객관적으로 평가할 수 있어, 콘텐츠 최적화의 기준점으로 활용될 수 있습니다.
데이터 기반 전환 전략 수립
전환율 최적화에 있어 스크롤 뎁스는 결정적인 역할을 합니다. CTA 버튼의 최적 위치를 결정할 때, 단순히 페이지 상단이나 하단에 배치하는 것이 아니라, 사용자의 실제 스크롤 패턴을 기반으로 결정해야 하기 때문인데요.
실제 분석 결과, 스크롤 뎁스 40-60% 구간에서 CTA를 접한 사용자의 전환율이 다른 구간보다 평균 15-20% 높은 것으로 나타났습니다. 이는 사용자가 충분한 정보를 접하고 구매 결정을 내릴 준비가 된 시점과 관련이 있습니다.
효과적인 스크롤 뎁스 측정 방법
주요 측정 구간 설정
웹사이트를 하나의 책이라고 생각해보면, 스크롤 뎁스 측정 구간은 마치 책의 챕터와 같습니다. 사용자가 어느 챕터까지 읽었는지, 어디서 읽기를 멈추었는지를 파악할 수 있게 해주는 것이죠.
단순히 ‘페이지를 방문했다’는 정보만으로는 사용자가 실제로 얼마나 많은 콘텐츠를 소비했는지 알 수 없습니다. 이때 측정 구간을 설정하면 사용자의 콘텐츠 소비 패턴을 정확하게 파악할 수 있게 됩니다.
가장 기본적인 측정 구간은 페이지의 25%, 50%, 75%, 100% 지점을 기준으로 삼는 것이죠. 하지만 이러한 기본적인 구간 설정은 시작점에 불과합니다. 실제 마케팅 현장에서는 더욱 세밀한 접근이 필요한데요.
페이지의 목적과 구조에 따라 측정 구간은 더욱 세밀하게 설정되어야 합니다.

기업 소개 페이지를 예로 들면, 기업의 핵심 가치를 소개하는 상단 20% 구간, 주요 서비스를 설명하는 35% 구간, 성공 사례를 보여주는 55% 구간 등으로 나눌 수 있습니다. 블로그 포스트의 경우에는 도입부, 핵심 논점, 결론 등 콘텐츠의 구조적 흐름에 따라 구간을 설정하는 것이 효과적입니다.
측정 구간을 설정할 때는 먼저 페이지의 핵심 목적을 명확히 해야 합니다. 판매가 목적이라면 상품 정보와 구매 버튼의 위치가 중요한 기준점이 되며, 정보 전달이 목적이라면 주요 콘텐츠 블록의 배치를 중심으로 구간을 설정해야 합니다.
특히 CTA 버튼이나 연락처 양식과 같은 전환 포인트의 위치는 매우 중요한 기준이 됩니다.
초기 구간 설정은 보수적으로 접근하는 것이 좋습니다. 처음에는 10% 단위로 촘촘하게 설정하여 데이터를 수집한 뒤, 의미 있는 패턴이 발견되는 구간을 중심으로 재조정하는 것이 효과적입니다.
이렇게 수집된 데이터는 히트맵 분석과 연계하여 살펴보면 더욱 의미 있는 인사이트를 얻을 수 있습니다.
다만 디바이스에 따라 같은 콘텐츠라도 화면에 보이는 위치가 다르기 때문에, 디바이스별로 별도의 구간을 설정하는 것이 바람직합니다. 또한 콘텐츠가 업데이트되거나 레이아웃이 변경될 때마다 측정 구간도 함께 검토하고 조정하는 과정이 필요합니다.
이러한 세밀한 구간 설정이 수행되면 사용자의 관심사를 더 정확하게 파악할 수 있고, 이를 바탕으로 콘텐츠 구조를 최적화할 수 있습니다.
이벤트 트래킹 설정 및 데이터 수집 팁
스크롤 뎁스 이벤트 트래킹은 단순히 코드를 삽입하는 것 이상의 전략적 접근이 필요합니다.
먼저, 바운스 타임을 조정해야 합니다. 기본 설정인 30초는 긴 형태의 콘텐츠를 가진 페이지에서는 부적절할 수 있습니다. 콘텐츠의 길이와 평균 읽기 시간을 고려하여 45초에서 60초 정도로 설정하는 것이 더 정확한 데이터를 얻을 수 있습니다.
또한 스크롤 트리거 지연 시간(scroll trigger delay)을 설정해야 합니다. 사용자가 빠르게 스크롤할 때 발생하는 노이즈를 줄이기 위해, 특정 구간에서 최소 2초 이상 머물렀을 때만 이벤트를 기록하도록 설정하는 것이 좋습니다.
이외에도 동적 콘텐츠에 대한 처리가 필요한데요. 무한 스크롤이나 동적으로 로드되는 콘텐츠가 있는 경우, 상대적 스크롤 깊이가 아닌 절대적 픽셀 값을 기준으로 측정하는 것이 더 정확합니다.
마지막으로, 데이터 샘플링의 문제를 고려해야 합니다. 트래픽이 많은 사이트의 경우, 주요 페이지나 중요 구간에 대해서만 상세 트래킹을 설정하여 데이터의 정확도를 높이는 것이 적절한 방법이 될 수도 있죠.
보다 애널리틱스를 활용한 스크롤 뎁스 측정

현장의 마케터들이 스크롤 뎁스 측정에서 겪는 가장 큰 어려움은 데이터의 복잡성이었는데요. 구글 애널리틱스와 같은 기존의 분석 도구들은 전문적인 설정 과정이 필요하고, 수집된 데이터를 이해하기 위해서는 별도의 학습 시간이 필요했기 때문이죠.
보다(VODA) 애널리틱스는 이러한 현장의 고민을 정확히 파악하고 해결하기 위해 탄생했습니다.
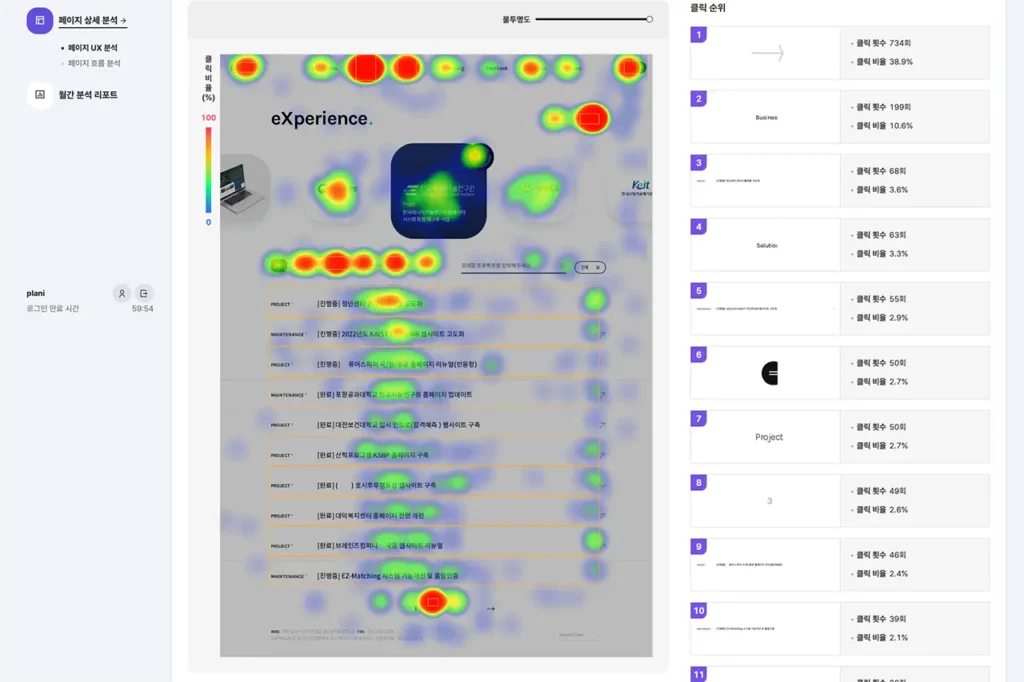
스크롤 히트맵을 통해 사용자의 스크롤 행태를 직관적으로 시각화하여 보여주며, 페이지의 어느 부분에서 사용자들이 머물고 이탈하는지를 한눈에 파악할 수 있습니다.
특히 ‘주목 화면 순위’ 기능은 사용자의 관심도가 가장 높은 영역을 자동으로 분석하여 제공함으로써, 콘텐츠 배치 최적화에 즉시 활용할 수 있는 인사이트를 제공합니다.
더불어 월간 분석 리포트를 통해 지난달의 웹사이트 이용 현황을 PDF 형태로 자동 생성해주어, 바쁜 실무자들의 보고서 작성 부담을 크게 줄여줍니다.
단순한 편의성을 넘어, 마케터가 데이터 수집과 보고서 작성에 들이는 시간을 줄이고 실질적인 전략 수립과 실행에 더 많은 시간을 투자할 수 있게 해주죠.
스크롤 뎁스 데이터 활용 실전 가이드
사용자 중심 정보 접근성 개선

A 기관의 사례는 스크롤 뎁스 분석이 전문적인 연구 정보의 접근성 향상에 어떻게 기여할 수 있는지를 보여줍니다. A 기관은 웹사이트 분석과 UI/UX 개선 방향 설정이라는 구체적인 목표를 가지고 보다 애널리틱스를 활용했는데요.
보다 애널리틱스의 스크롤 분석 기능은 메인페이지에서 사용자들의 실제 정보 소비 패턴을 밝혀냈습니다.
이와 함께 주요 전환 경로 분석은 사용자들이 어떤 경로로 정보를 탐색하는지, 어느 지점에서 원하는 정보를 찾지 못하고 이탈하는지를 보여주죠. 이러한 데이터는 단순한 추측이 아닌, 실제 사용자들의 행동 패턴에 기반한 개선 방향을 제시할 수 있게 해주었습니다.
보다 애널리틱스의 분석 결과를 통해 A 기관은 정보 접근성 강화와 사용자 친화적인 웹사이트 구축이라는 목표를 달성하기 위한 구체적인 개편 방향을 수립할 수 있었습니다.
특히 스크롤 뎁스 분석은 복잡한 연구 정보를 어떻게 구조화하고 배치해야 사용자들이 효과적으로 접근할 수 있는지에 대한 실질적인 인사이트를 제공했습니다.
보다 애널리틱스를 활용한 공공기관 웹사이트의 정보 접근성 혁신 사례에 대한 자세한 내용은 <공공기관 웹사이트 UX 컨설팅>을 참고해 보세요.

B 기관의 웹사이트 개편 사례는 스크롤 뎁스 분석이 공공 정보의 접근성 향상에 어떻게 기여할 수 있는지를 잘 보여줍니다.
B 기관은 정책 접근성 강화와 일관된 사용자 경험 제공이라는 목표를 가지고 있었으며, 보다 애널리틱스의 스크롤 뎁스 분석은 이러한 목표 달성을 위한 핵심 도구로 활용되었습니다.
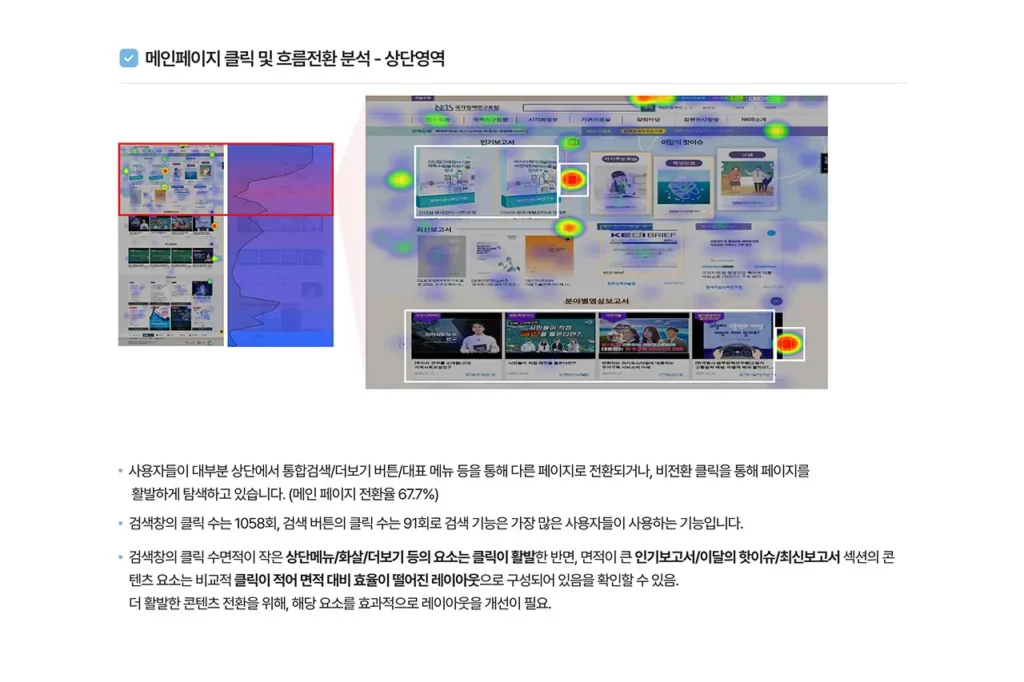
보다 애널리틱스의 클릭 및 스크롤 분석 기능은 메인페이지의 구조적 문제점을 명확하게 보여주었습니다. 이를 통해 복잡한 메인페이지 구조가 사용자들의 정보 접근을 방해하고 있다는 사실을 발견할 수 있었습니다.
스크롤 뎁스 데이터는 사용자들이 실제로 어느 지점까지 콘텐츠를 소비하는지, 어느 지점에서 이탈하는지를 정확하게 보여주었고, 이는 정보 구조 개선의 명확한 기준점이 되었습니다.
이러한 데이터를 기반으로 B 기관은 사용자 중심의 웹사이트 개편 방향을 수립할 수 있었는데요. 특히 정보 접근 뎁스의 조정은 스크롤 뎁스 분석이 없었다면 불가능했을 개선점이었죠.
B 기관의 메인 페이지 정보 전달성 개선 및 핵심 콘텐츠 배치 최적화에 대한 인사이트가 궁금하시다면, <메인 페이지 UX 개선, 데이터 기반으로 정답 찾기> 콘텐츠를 참고해 보시기 바랍니다.
두 사례 모두 보다 애널리틱스의 스크롤 뎁스 분석이 단순한 데이터 수집을 넘어 실질적인 웹사이트 개선으로 이어질 수 있음을 보여주는데요.
특히 복잡한 정보 구조를 가진 공공기관과 연구기관의 웹사이트에서도 사용자 중심의 개선 방향을 도출할 수 있다는 점은 보다 애널리틱스가 가진 강력한 장점을 잘 보여줍니다.
CTA 버튼 위치 최적화
채용 관리 SaaS 기업 캔디데이트의 사례는 스크롤 뎁스 분석이 어떻게 실질적인 비즈니스 성과로 이어질 수 있는지를 잘 보여줍니다.
캔디데이트는 ‘무료로 시작하기’, ‘로그인’과 같은 핵심 CTA 버튼의 클릭률이 저조한 문제를 겪고 있었는데요. 이러한 문제의 원인을 찾기 위해 보다의 UX 분석 기능을 활용했고, 특히 스크롤 뎁스 분석이 해결의 실마리를 제공했습니다.
스크롤 뎁스 분석을 통해 캔디데이트는 중요한 인사이트를 발견했습니다. 사용자들이 실제로 스크롤을 해야만 CTA 버튼을 볼 수 있는 구조적 문제가 있었던 것입니다.
이는 단순한 버튼의 디자인이나 문구의 문제가 아닌, 버튼의 위치적 접근성이 전환율에 직접적인 영향을 미친다는 것을 보여주는 발견이었습니다.
보다 애널리틱스의 스크롤 뎁스 분석은 사용자들의 실제 스크롤 패턴을 시각적으로 보여줌으로써, CTA 버튼의 최적 위치를 결정하는 데 결정적인 도움을 주었습니다.
이를 통해 캔디데이트는 사용자들의 자연스러운 콘텐츠 소비 동선에 맞춰 CTA 버튼의 위치를 재배치할 수 있었고, 결과적으로 클릭 횟수 증가와 매출 상승이라는 가시적인 성과를 달성할 수 있었습니다.
이 사례는 스크롤 뎁스 분석이 단순한 데이터 수집 도구를 넘어, 실제 비즈니스 문제를 해결할 수 있는 실용적인 인사이트를 제공할 수 있다는 점을 보여줍니다.
보다 애널리틱스의 직관적인 분석 도구는 복잡한 데이터 분석 과정 없이도 명확한 개선점을 도출할 수 있게 해주었으며, 이는 특히 즉각적인 의사결정이 필요한 스타트업이나 1인 마케터들에게 큰 가치를 제공할 수 있습니다.
스크롤 뎁스 하나로는 부족할 때, 보완할 수 있는 지표들
스크롤 뎁스는 사용자의 콘텐츠 소비 패턴을 이해하는 데 중요한 지표이지만, 이것만으로는 사용자 행동의 전체 맥락을 파악하기 어렵습니다.
보다 애널리틱스는 스크롤 뎁스와 함께 분석하면 더욱 의미 있는 인사이트를 제공할 수 있는 다양한 분석 지표를 제공합니다.
첫 번째로 클릭 히트맵 분석을 통해 스크롤 패턴과 실제 클릭 행동의 상관관계를 파악할 수 있습니다.
사용자가 깊이 있게 스크롤을 했더라도 실제 클릭으로 이어지지 않는다면, 이는 콘텐츠가 사용자의 관심을 충분히 끌지 못했다는 것을 의미할 수 있습니다. 페이지 UX 분석의 히트맵은 스크롤 깊이와 실제 상호작용이 일어나는 지점을 비교할 수 있게 해주어, 더욱 효과적인 페이지 최적화가 가능해집니다.
두 번째로 주요 전환 경로 분석은 스크롤 행동이 실제 전환으로 이어지는 과정을 보여줍니다.
사용자들이 어떤 페이지에서 깊이 있는 콘텐츠 소비를 하고, 그 후 어떤 경로를 통해 전환에 도달하는지 파악할 수 있습니다. 이는 단순히 페이지별 스크롤 깊이를 아는 것을 넘어, 전체적인 사용자 여정에서 각 페이지의 역할을 이해하는 데 도움을 줍니다.
마지막으로 페이지 분석을 통해 스크롤 깊이와 실제 콘텐츠 선호도의 연관성을 파악할 수 있습니다.
특정 콘텐츠에서 스크롤 깊이가 깊게 나타난다면, 이는 해당 콘텐츠가 사용자의 관심을 끌고 있다는 것을 의미합니다. 이러한 데이터는 향후 콘텐츠 전략을 수립하는 데 중요한 기준이 될 수 있으며, 사용자들이 실제로 어떤 주제와 형식의 콘텐츠를 선호하는지 이해하는 데 도움을 줍니다.
이처럼 보다 애널리틱스의 다양한 분석 도구를 통합적으로 활용하면, 단순한 스크롤 패턴 분석을 넘어 사용자 행동에 대한 깊이 있는 이해가 가능해집니다. 이는 더욱 효과적인 웹사이트 최적화와 마케팅 전략 수립으로 이어질 수 있습니다.