히트맵 (Heat map) 이란?
히트맵 정의
히트맵 이란, 열을 의미하는 히트(heat)와 지도를 뜻하는 맵(map)을 결합시킨 단어입니다. 일정한 이미지 위에 열 분포 형태의 그래픽을 분포시켜 시각적인 정보를 제공하는 특징이 있습니다.
웹사이트의 방문자를 분석하는 웹로그 분석에서 많이 볼 수 있는 이미지인데요. 웹페이지에서 발생하는 방문자의 마우스 클릭을 열 분포 형태로 변환하여 보여줍니다. 클릭이 많이 발생하는 곳은 붉은색으로, 적게 발생하는 곳은 푸른색으로 표현하고 있죠.
히트맵 중요성
히트맵은 사용자의 선호도나 공통된 행동패턴을 분석할 수 있다는 특징이 있는데요. 이러한 종합적인 사용자 데이터를 토대로 각 기능들의 우선순위를 평가할 수도 있고, 의사결정이 필요한 요소들을 분석하여 결정할 수 있습니다.
실제로 히트맵 분석을 통해, 웹사이트에서 놀라운 발견을 하는 경우가 많은데요. 예를 들어 메인 페이지의 중앙에 크게 자리 잡은 신상품 배너보다, 오히려 페이지 하단의 작은 ‘특가 세일’ 섹션에 클릭이 집중되는 현상을 발견할 수도 있습니다. 이 경우, 특가 세일 섹션을 페이지 상단으로 옮기고 눈에 띄게 디자인을 변경한다면 전체 매출 향상이라는 결과로 이어질 수도 있죠.
이처럼 히트맵은 단순한 데이터 수집, 그 이상의 가치를 제공합니다. 사용자의 행동을 정확히 이해하고, 그에 맞춰 웹사이트를 최적화함으로써 사용자 경험과 비즈니스 성과를 동시에 개선할 수 있기 때문입니다.
클릭의 흐름을 분석하는 히트맵
사용자의 클릭으로 발생하는 정보
우리가 잘 아는 Google Analytics를 비롯한 웹 분석 도구들은 사용자의 클릭을 통해 다양한 중요 지표를 제공합니다. 이러한 지표는 웹사이트의 성능과 사용자 행동을 이해하는 데 핵심적인 역할을 하는데요.
그렇다면 사용자의 ‘클릭’ 한 번으로, 우리는 어떤 정보를 얻을 수 있게 될까요?
- 클릭률 (CTR, Click-Through Rate): 특정 요소(예: 배너, 링크)가 표시된 횟수 대비 클릭된 횟수의 비율을 의미해요. 높은 CTR은 해당 요소가 사용자의 관심을 효과적으로 끌고 있음을 보여줍니다.
- 이벤트: 버튼 클릭, 비디오 재생, 파일 다운로드 등 사용자의 특정 행동을 추적할 수 있어요. 이를 통해 어떤 콘텐츠나 기능이 인기 있는지 파악할 수 있습니다.
- 목표 완료율: 구매나 회원가입 등의 목표에 도달한 사용자의 비율을 의미합니다. 클릭 경로가 얼마나 목표 달성에 효과적인지 평가할 수 있습니다.
- 바운스율: 단일 페이지만 방문하고 떠난 사용자의 비율을 파악할 수 있어요. 높은 이탈율은 랜딩 페이지가 사용자의 기대와 맞지 않을 수 있다는 신호입니다.
- 평균 세션 지속시간: 사용자가 웹사이트에 머무는 평균 시간을 의미합니다. 세션 시간과 참여도는 비례하는 경우가 많습니다.
- 사용자 흐름: 사용자가 웹사이트 내에서 이동하는 경로를 시각화할 수 있어요. 어떤 페이지에서 이탈이 많이 발생하는지, 어떤 경로가 전환으로 이어지는지 파악할 수 있습니다.
- 페이지뷰: 특정 페이지가 로드된 횟수입니다. 어떤 페이지가 가장 인기있는지 알 수 있어요.
- 유입 경로: 사용자가 어떤 경로를 통해 특정 페이지에 도달했는지 보여줘요. 효과적인 내부 링크(Inter-link) 전략을 수립하는 데 도움이 됩니다.
이러한 지표들을 종합적으로 분석하면 사용자의 행동 패턴을 깊이 이해하고, 웹사이트의 사용성과 효율성을 크게 개선할 수 있어요.
예를 들어, 특정 페이지의 바운스율(이탈율)이 높다면 해당 페이지의 컨텐츠나 디자인을 재검토할 필요가 있습니다. 중요한 CTA 버튼의 클릭률이 낮다면 위치나 디자인을 조정해볼 수 있죠.
히트맵은 어디서 볼 수 있나요?
웹사이트에 히트맵을 설치할 수 있는 다양한 툴이 많습니다. 하지만 대부분의 사이트가 영문으로 운영되고 있는 데다가, 사용법도 Google Analytics만큼 복잡한 면이 있어 사용하기 어렵다는 반응이 많은데요.
보다 (VODA) 애널리틱스는 한글화된 UI/UX라 누구나 쉽게 사용할 수 있을 뿐만 아니라, 직관적인 데이터 분석 결과까지 함께 제공합니다. 데이터 분석 툴을 다뤄본 경험이 없어도, 전문가가 아니여도 히트맵을 활용한 웹사이트 분석을 시작하실 수 있죠.
히트맵을 통해 클릭 분석하기

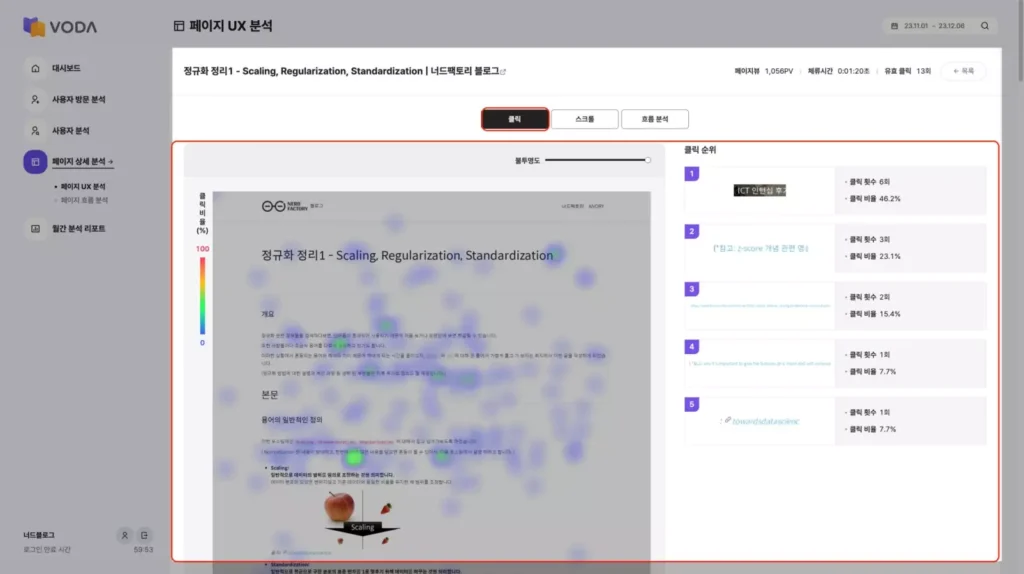
그럼 지금부터 보다(VODA) 애널리틱스를 활용해 클릭을 분석해 보도록 하겠습니다.
먼저 클릭 순위에서는 클릭된 요소 이미지와 클릭 횟수, 클릭 비율을 확인할 수 있습니다. 클릭 횟수와 클릭 비율에 따라 순위가 매겨지고, 높은 순서대로 지표를 확인할 수 있습니다.
클릭 횟수는 말 그대로 클릭한 횟수로, 유효 클릭으로 판단이 될 수 있는 전환 클릭 혹은 비전환 클릭이 일어난 요소만을 집계해서 확인하실 수 있어요.
히트맵에서의 박스 또는 클릭 순위에서 요소 이미지를 선택하면, 해당 요소의 클릭 데이터를 추가로 확인하실 수 있습니다.
페이지 스크롤을 분석하는 히트맵
페이지 스크롤로 알 수 있는 정보

페이지 스크롤은 사용자가 어떤 부분에서 오래 머무는지 알 수 있습니다. 컨텐츠에 대한 사용자의 관심도를 알 수 있으며, 중요한 정보나 CTA(Call-To-Action)의 배치에도 활용할 수 있죠.
혹은 어느 지점에서 사용자들이 스크롤을 멈추고 페이지를 떠나는지 알 수 있는데요. 이는 컨텐츠의 개선이 필요한 부분을 식별하는 데에 도움이 됩니다. 반면 페이지의 특정 부분에서 스크롤 속도가 느려진다면 어떤 섹션이 사용자의 관심을 더 끌고 있는지 알 수 있어요.
또한 중요한 정보나 버튼이 실제로 얼마나 많은 사용자에게 노출되고 있는지 확인할 수 있는데요. ‘문의하기’나 ‘상담 예약하기’ 등의 중요한 버튼이 있는 위치까지 스크롤이 닿지 않는다면, 페이지 레이아웃 최적화를 다시 고려해볼 필요가 있겠죠.
히트맵을 통해 스크롤 흐름 분석하기
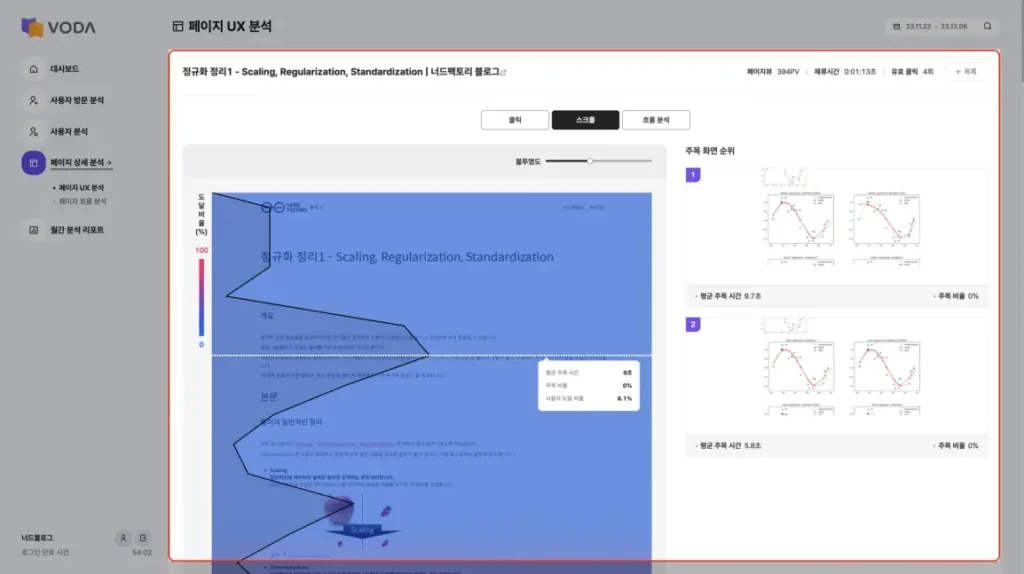
보다(VODA) 애플리케이션에서는 화면의 캡쳐 이미지와 평균 주목시간, 주목 비율을 확인할 수 있어요. 사용자가 주목한 주요 화면의 평균 주목 시간과 주목 비율에 따라 순위가 매겨지고, 높은 순서대로 확인할 수 있어요.
평균 주목 시간이란, 페이지의 전체 부분에서 방문자가 주목한 주요 화면의 평균 이용 시간입니다. 주목 비율은 방문자가 주목한 주요 화면 중에서, 현재 화면의 이용 시간 비율을 의미해요.
웹사이트 UX 점검, 보다 애널리틱스의 히트맵과 함께 시작하세요
이번 글에서는 보다(VODA) 애널리틱스의 페이지 상세 분석 메뉴 중, 페이지 UX 분석을 위한 히트맵 기능에 대해 소개해 드렸습니다.
히트맵을 통한 스클로과 클릭 분석은 웹사이트 UX 개선의 핵심 도구입니다. 이러한 데이터 기반 접근법은 사용자의 실제 행동을 명확하게 보여주면서, 사실에 기반한 의사결정을 가능하게 합니다.
이제 이렇게 만들어진 인사이트를 실제 개선으로 연결하는 것이 무엇보다 중요한데요. 예를 들어, 특정 영역에서의 높은 클릭률은 해당 컨텐츠의 중요성을 의미합니다. 웹사이트가 좀 더 좋은 성과를 내기 위해서는 이런 클릭률이 높은 컨텐츠를 부각시키는 전략을 세우는 것이 중요하겠죠.
또한 UX 개선은 단기간에 이루어지는 과정이 아닙니다. 한 번의 분석과 개선으로 완벽한 웹사이트가 만들어지지는 않죠. 사용자의 행동은 시간에 따라 변하고, 새로운 트렌드와 기술도 계속 등장하기 마련입니다. 따라서 보다 애널리틱스와 함께 정기적인 분석과 그에 따른 최적화를 꾸준히 이어가시는 것을 권장합니다!