404 에러 페이지란 무엇인가요?
404 에러 페이지란, HTTP의 응답 코드 중 하나인 404 페이지는 파일을 찾지 못했을 때 나오는 오류 코드를 의미합니다. 서버는 찾았지만, 해당 서버 내에서 파일을 찾지 못했을 때 404 페이지가 노출됩니다.
웹을 사용하다보면 이런 페이지를 한 번씩 마주치게 되는데요. 하이퍼링크를 지정할 때 오타가 있었다던지, 홈페이지를 업데이트하면서 파일을 삭제했지만 여전히 삭제된 페이지에 연결된 링크가 있을 때 자주 발생하기도 합니다.
아무리 훌륭한 디자인을 가진 웹사이트라고 해도, 사용하는 기능마다 오류 페이지가 노출된다면 방문한 고객은 가차없이 닫기 버튼을 누를 것입니다. 따라서 웹사이트 디자인의 시작이자 최종장은 404 에러 페이지를 최소화하는 것이라고 할 수 있는데요.
404 페이지는 매끄러운 사용 흐름을 방해할 뿐만 아니라 웹사이트와 기업에 대한 평판까지 손상시킬 수 있습니다. 하지만 역으로 이런 404 페이지를 유연하게 활용하여 사용자 경험에 긍정적인 영향을 주는 사례도 있다고 하죠.
이 글에서는 흥미로운 404 페이지 디자인에 대해 알아보면서, 어떻게 사용자 경험에 영향을 주는지 살펴보도록 하겠습니다.
404 에러 페이지를 디자인해야 하는 이유
404 오류는 잘못된 URL을 입력했거나 존재하는 페이지에 들어왔을 때 발생합니다. 일반적으로 주소를 잘못 입력했거나 깨진 링크를 클릭했을 가능성이 높은데요. 404 페이지는 사용자에게 이 오류를 알려주는 역할을 합니다.
웹사이트에 전용 404 페이지를 생성하지 않으면 웹 브라우저가 자동으로 페이지를 생성합니다. 우리가 잘 아는 ‘404 Not Found’라는 페이지인데요. 일반적으로 이 페이지가 뜨면 ‘무언가 잘못되었다’라고 생각은 하기 쉽지만, 원인을 인식하거나 무슨 상황인지까지 알기는 어렵죠.
그렇기 때문에, 기본형으로 생성된 404 페이지가 노출되면 대부분의 사람들은 이유를 알려고 하거나 재시도를 하지 않고 그대로 웹사이트를 이탈하기 마련입니다. 특히 모바일 기기를 사용하는 사람들은 더더욱 그렇죠.
따라서 맞춤형 404 페이지를 사용하면, 사용자가 쉽게 오류를 확인할 수 있어 원활한 사용자 경험에 영향을 줄 수 있습니다.
404 페이지 디자인, 어떻게 해야 하나요?
404 페이지 디자인은 무엇보다도 간결하고 도움이 되는 내용이 있어야 합니다. 플랜아이에서 정리한 ‘유용한 404 페이지’의 조건은 다음과 같았습니다.
- 사용자가 원하는 콘텐츠와 기능을 찾을 수 있어야 합니다.
- 오류 유형을 명확하게 설명하여 사용자가 무슨 일이 일어났는지 바로 알 수 있어야 합니다.
- ‘404’ 코드에 대해 많은 사람들이 알지 못합니다. 오류 메시지를 문장으로 요약하여 사용자에게 정보를 제공하세요.
- 404 오류 페이지를 벗어나 다시 웹사이트로 연결되는 링크를 제공해야 합니다.
Google은 404 오류 페이지에 회사 로고와 홈페이지로 연결하는 링크를 제공합니다. BBC의 경우, 인기 콘텐츠로 바로 이어지는 헤더와 홈페이지로의 링크, 그리고 검색창을 제공하죠. 404 페이지를 맞닥뜨린 사용자가 당황하지 않고 원하는 정보를 다시 찾을 수 있도록 세심한 배려를 해놓은 셈이에요.
독특한 404 에러 페이지 디자인 사례
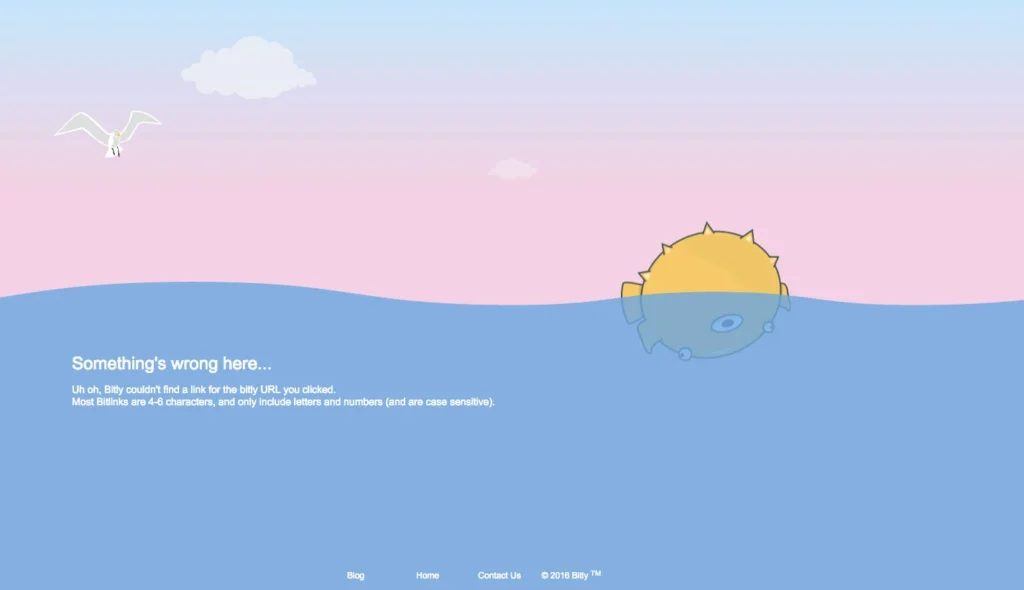
비틀리(Bitly)
링크 단축 서비스인 Bitly는 404 페이지에 진입한 사용자들에게 당사의 URL은 ‘4~6자로 구성되어 있으며, 문자와 숫자만 포함된다’고 알려줍니다. 또한 이 페이지에 방문한 사람들은 마우스로 클릭할 때마다 위아래로 움직이는 작은 생물을 만나볼 수 있었답니다.
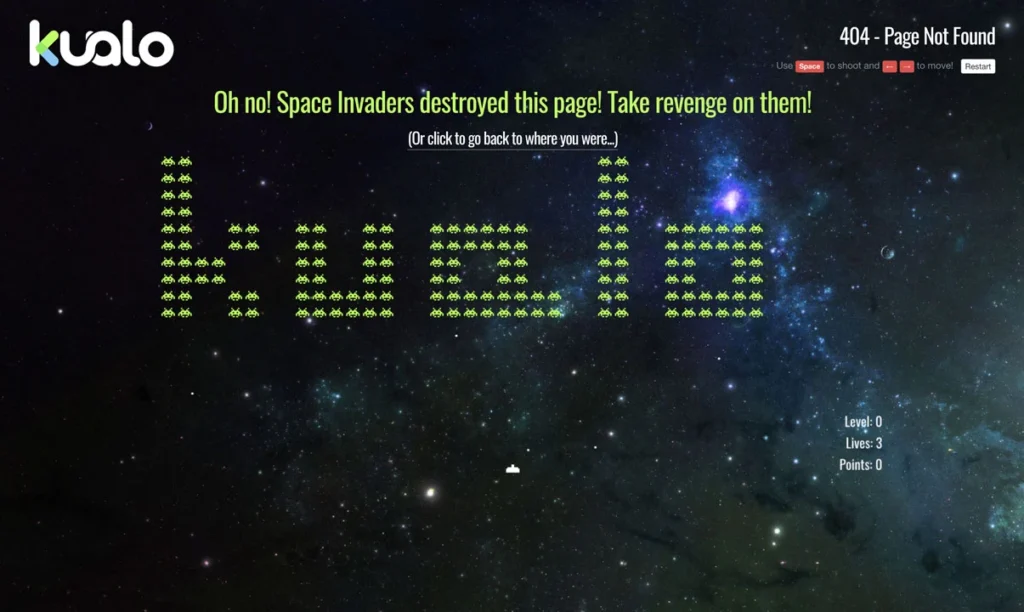
쿠알로(Kualo)
쿠알로의 404 페이지는 다른 의미로 사용자들이 웹사이트에 오래 머물도록 하는 장치를 가지고 있습니다. 쿠알로의 404 오류 페이지에서는 1980년대 비디오 게임인 Space Invaders에 쿠알로의 테마가 적용된 버전을 만나볼 수 있습니다.
사용자의 입장에서 404 페이지는 다시 한 번 접속해야 하는 번거로움을 주지만, 쿠알로의 404 페이지를 만난 사용자는 우연히 만난 비디오 게임에 매료될지도 모릅니다. 특히 1,000점 이상의 기록을 달성하면 호스팅 할인을 받을 수 있기 때문에, 일부러 404 페이지에 접속하는 사용자도 있었다고 하죠.
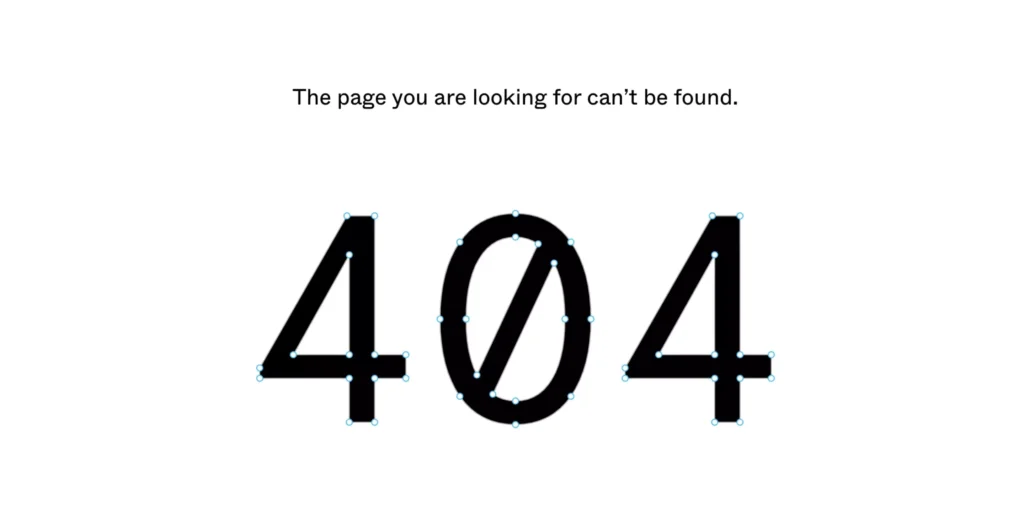
피그마(Figma)
다양한 UI를 제작할 수 있는 툴인 피그마의 서비스 특성은 에러 페이지에서도 잘 드러납니다. 404라는 글자가 화면에 크게 노출되는데, 이게 끝이 아니죠. 벡터로 렌더링이 되기 때문에 사용자가 원하는 모양으로 얼마든지 바꿀 수 있어 자신만의 404 페이지를 만들 수도 있답니다.
슬랙(Slack)
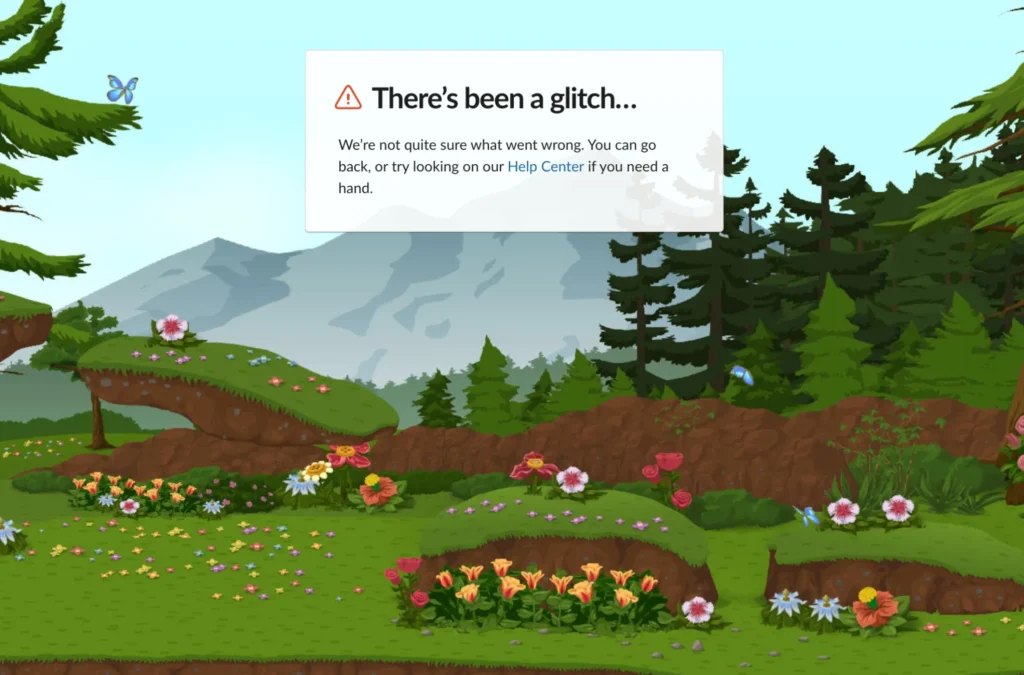
슬랙 웹사이트에서 에러가 발생하면, 자연을 떠올리게 하는 그림이 화면에 나타납니다. 작고 귀여운 동물들이 자연을 뛰어다니는 모습을 볼 수 있는데요. 사용자가 마우스를 스크롤하면 화면이 위아래로 움직이기도 합니다. 에러라는 상황에서도 어쩐지 마음이 평화로워지는 기분을 느낄 수 있겠네요.
404 에러 페이지로 인한 사용자 경험 관리하기
지금까지 기발하고 독특한 404 페이지 디자인에 대해 알아보았습니다. 에러 페이지 하나까지도 신경 써서 제작한다면, 불쾌한 경험을 하게 된 사용자라도 흔쾌히 웹사이트로 돌아가는 수고를 마다하지 않을 것입니다. 실제로 브랜드에도 긍정적인 영향을 미칠 수 있겠죠.
물론, 404 페이지가 발생하지 않는 것이 UX 측면에서 가장 좋은 영향을 줄 것입니다. 웹사이트에 방문한 고객이 길을 잃지 않도록 404 페이지 발생에 유의하고, 이로 인한 이탈율을 관리해 주는 것이 무엇보다 중요하겠죠?
보다(VODA) 애널리틱스는 마케팅이나 웹사이트 관리, 데이터 분석에 특별한 능력이 없더라도 쉽게 내 웹사이트의 방문 기록과 사용자 수, 페이지 뷰 등을 관리할 수 있도록 도와드리는 툴입니다.
먼저 보다(VODA) 애널리틱스의 페이지 상세 분석 기능을 통해, 페이지별 UX와 전환 흐름을 알기 쉽게 한눈에 보여드리고 있어요. 페이지별 히트맵을 기반으로 마우스와 스크롤 정보를 트래킹하는데요. 어떤 페이지가 사용자의 많은 주목을 받고 있으며, 유효 클릭은 어디에서 많이 발생하는지 확인할 수 있죠.
또한 페이지 흐름 분석 기능을 통해 각 페이지의 유입 세션 수와 전환/이탈 세션 정보를 확인할 수 있습니다. 페이지를 선택하면 해당 페이지의 유입과 전환 정보가 노출되는데요. ‘다음 페이지 조회’를 통해 메인 화면에서 어디로 이동했는지, 이동한 페이지의 흐름은 어디에서 끊겼는지 확인할 수 있습니다.
만약 사용자가 도착한 곳에 404 페이지가 노출되고 있고, 세션이 종료되면서 이탈이 발생하고 있다면 보다(VODA) 애널리틱스를 통해 빠르게 조회하고 오류 페이지에 대응할 수 있겠죠?
마케팅에 대해 잘 몰라도, 손쉽게 데이터 분석을 시작할 수 있는 보다(VODA) 애널리틱스와 함께 내 웹사이트의 ‘숨겨진’ 지표를 확인해 보세요!