트렌드와 기술적인 변화가 하루가 다르게 일어나고 있는 요즘, 홈페이지 역시 시간이 지남에 따라 변화할 필요가 있습니다. 특히 제공하고 있는 제품과 서비스에 맞춰 최신성을 유지하기 위해서라도, 홈페이지 리뉴얼 작업이 필요합니다.
홈페이지 리뉴얼은 사실 웹사이트 유지 관리에 있어 필수적인 과정입니다. 하지만 기능과 외관을 모두 개선해야 하다 보니 리소스가 많이 필요하죠.
리뉴얼한다고 해서 확실하게 성과가 있을 것이라는 보장도 없기 때문에, 기업의 입장에서는 홈페이지 리뉴얼을 정말 해야 하는지에 대한 의문이 들 수밖에 없는데요.
그렇다면 홈페이지 리뉴얼 작업을 정말로 시작해야 하는 시기는 언제일까요? 이 글에서는 홈페이지 리뉴얼이 필요하다는 신호 5가지와, 이를 데이터를 통해 확인할 수 있는 방법에 대해 소개해 드리겠습니다.
홈페이지 리뉴얼 필요성 체크리스트
성능 및 기술적 지표 확인
웹사이트 로딩 속도가 3초 이상 걸리면 이탈률이 급격하게 높아진다는 사실, 알고 계신가요? 웹사이트 속도는 검색엔진 최적화에도 영향을 주기 때문에, 제 성능을 온전히 내고 있는지 확인해볼 필요가 있습니다.

또한 B2B 사용자가 많은 기업에서, PC 유입률이 높다는 이유로 모바일 반응형 웹사이트 구축을 소홀히하는 경우가 많은데요. 업계를 불문하고 모바일 검색 사용자가 늘어난 만큼, 모바일에 대한 대응도 철저히 이루어져야 합니다.
2023년 국내에서만 디도스 공격에 대한 신고가 213건에 달했으며, 2022년 대비 무려 74.6%나 증가한 수치입니다.
2024년에 들어서는 더 심각해졌죠. 사이버 공격이 갈수록 정교해지는 만큼, 웹사이트 보안 역시 중요한 문제로 대두되고 있는데요.
보안 웹사이트에는 SSL(Secure Sockets Layer) 프로토콜이 포함되어 있으며, 이 프로토콜은 URL 내의 도메인 이름 앞에 https로 확인할 수 있습니다.
SSL 프로토콜은 서버 간의 통신을 암호하여 보호하는 장치이기 때문에, 온라인 거래나 판매가 이루어지는 사이트에서는 무엇보다 중요합니다.
보안서버 인증서 발급이 누락되었을 시 정부에서 최대 3,000만 원의 과태료를 부과할 수도 있으니 주의해야 합니다.
이외에도 특정 브라우저나 기기에서 호환성 문제가 발생하는 경우가 있는데요. 다양한 디바이스와 웹 환경에서도 최적화가 이루어질 수 있도록 웹사이트 리뉴얼 과정에서부터 계획을 세워두는 것이 좋습니다.
사용자 경험 분석
사용자 경험은 정량적인 지표로 측정할 수 없는 기준이지만, 사용자 경험이 떨어지고 있다는 것은 지표로 확인할 수 있습니다.
예를 들어 이탈률이 높고 체류시간이 낮다면, 사용자가 웹사이트에서 원하는 정보를 찾기 어렵거나 콘텐츠가 흥미롭지 않다는 반증이죠.
특히 많은 서비스나 상품을 포함하고 있는 웹사이트라면 더더욱, 네비게이션 구조를 면밀히 분석해볼 필요가 있습니다.
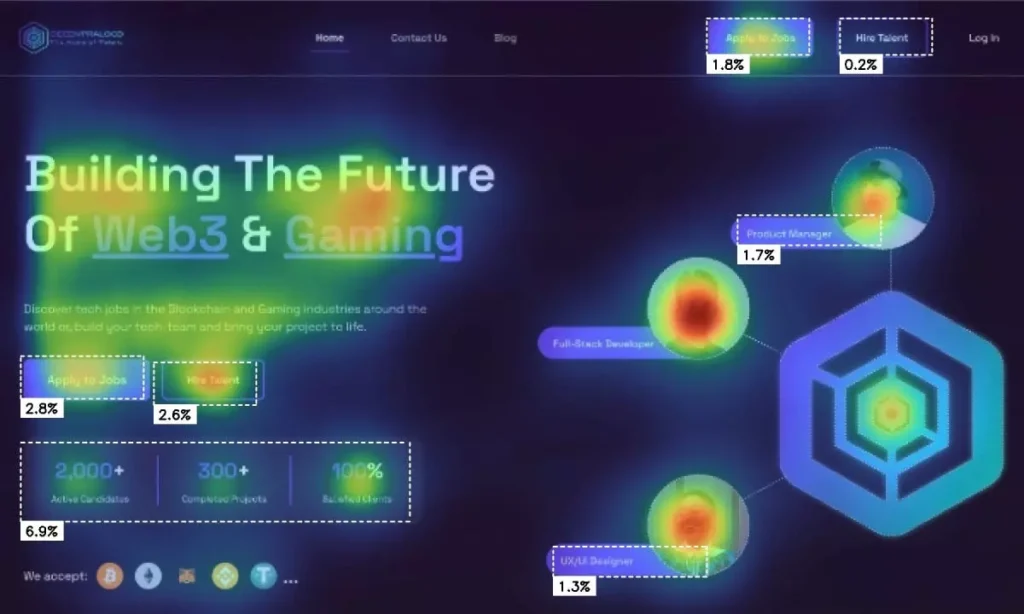
이때 히트맵 분석 도구를 활용하면 사용자들의 실제 행동 패턴을 시각적으로 확인할 수 있어 문제점을 쉽게 발견할 수 있습니다.

‘보다 애널리틱스’는 다양한 히트맵 기능을 통해 페이지별 사용자 경험을 심층적으로 분석할 수 있습니다.
클릭 히트맵으로 사용자들이 어떤 영역에 관심을 보이는지 파악할 수 있고, 스크롤 히트맵으로는 페이지의 어떤 부분에서 주목도가 높고 어디서 이탈이 발생하는지 확인할 수 있죠.
특히 주목 화면 순위 기능은 사용자들이 가장 오래 머무는 영역을 순위별로 보여줘 콘텐츠 배치를 최적화하는 데 도움을 줍니다.
실제로, 한 공공기관은 보다 애널리틱스의 페이지 흐름 분석을 통해 놀라운 인사이트를 발견할 수 있었는데요.
사용자의 유입부터 이탈까지의 여정을 분석한 결과, 많은 사용자가 네비게이션 메뉴로 들어갔다가 다시 홈 화면으로 돌아오는 패턴을 확인할 수 있었습니다.
이는 네비게이션이나 사이트맵에서 원하는 정보를 찾지 못하고 다시 원점으로 돌아오고 있다는 것을 시사하죠. 이러한 데이터 기반의 UX 분석이 웹사이트 개선에 어떤 영향을 미쳤는지 더 자세히 알고 싶다면 <공공기관 웹사이트 UX 컨설팅> 글을 참고해 보세요.
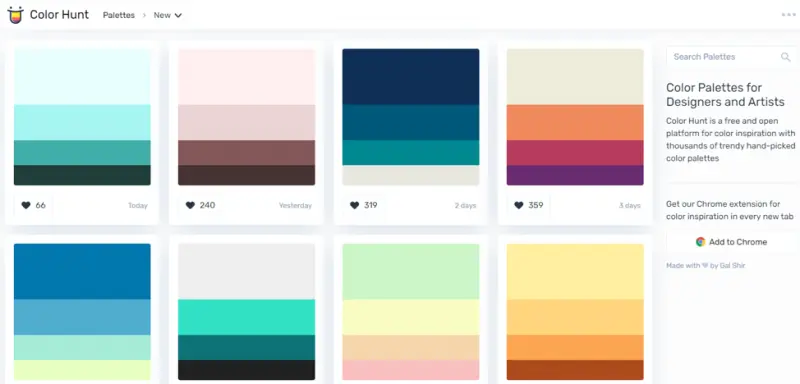
디자인 트렌드 부합도
최근에 비즈니스 또는 브랜드의 리브랜딩 작업을 하고 있거나, 기존에 수립했던 브랜드 미션이나 비전과 같은 부분에서 변화가 생겼다면 웹사이트 리뉴얼을 시작하기에 적합한 시기입니다.
변화한 비즈니스 가치와 메시지를 새로운 디자인으로 전달할 수 있죠.
우리 기업의 경쟁사를 검색해 보세요. 홈페이지 디자인 퀄리티에서 차이가 느껴지시나요? 고객의 입장에서 홈페이지는 가게 입구와 같은 역할을 합니다.
아무래도 잘 정리되고 세련된 가게 입구에서 더 신뢰감이 느껴지겠죠?

홈페이지 기획 과정에서 의견 조율이 잘 되지 않았거나, 일관된 아이덴티티를 갖추지 못한 경우에 브랜드의 이미지와 맞지 않는 디자인이 종종 발견되기도 하는데요.
홈페이지 뿐만 아니라 소셜 미디어를 함께 운영하시는 경우, 각 채널의 브랜드 톤앤매너를 맞추는 방향으로 리뉴얼이 필요합니다. 각기 다른 채널에서 기업을 발견하더라도 일관된 이미지를 느낄 수 있도록 디자인해야 하기 때문이죠.
비즈니스 성과 지표
홈페이지 리뉴얼이 필요하다는 신호에서 가장 직관적인 것은 ‘매출 저하’일 것입니다.
대부분의 고객이 홈페이지를 통해 기업의 첫인상을 결정합니다. 만약 홈페이지에서 원하는 정보를 찾기 어렵고, 디자인에 대한 불만이 있다면 전환까지 이어지지 못할 것입니다.
신규 방문자의 지표로 리뉴얼 필요성을 파악할 수도 있습니다. 홈페이지 리뉴얼의 필요성을 체크하고 싶으시다면 홈페이지의 신규 방문자와 재방문율, 체류시간 지표를 꼭 확인해 보시기 바랍니다.
검색엔진 내에서 우리 홈페이지를 발견하기 어렵게 되었거나, 경쟁사 웹사이트에 비해 경쟁력이 크게 떨어지는 상황일 수도 있기 때문입니다.
콘텐츠 관리 어려움
오래된 홈페이지일수록 누적된 콘텐츠가 많고, 정리되지 않은 경우가 많습니다. 특히 콘텐츠 담당자가 여러 번 바뀐 경우에는 더욱 그렇죠.
체계적이지 않고 산발적으로 발행된 콘텐츠는 고객의 체류시간에 악영향을 줍니다. 관심사에 부합하는 카테고리 내에서 오래 체류하면서 여러 콘텐츠를 봐야 하는데, 지나치게 많은 콘텐츠로 피로감을 느끼기 때문이죠.
CMS 시스템 역시 계속해서 발전하고 있습니다. 워드프레스 홈페이지를 사용하시는 경우, 신규 기능에 대한 호환 여부를 확인하기 보다는 기존 CMS를 유지하시는 경우가 많은데요.
최근에는 워드프레스 이외에도 좋은 CMS가 많이 개발되었으니 다양한 정보를 찾아보시기 바랍니다.
홈페이지 리뉴얼 방향성
지금까지 홈페이지 리뉴얼 프로세스가 필요하다는 신호를 알려드렸습니다. 그렇다면 위의 신호를 기반으로 홈페이지 리뉴얼을 어떻게 진행하면 좋을지 설명해 드리겠습니다.
데이터 분석 및 기술적 평가
전환율, 이탈률, 체류시간 등의 지표가 두드러지게 달라지고 있다면 홈페이지 리뉴얼이 필요하다는 신호라고 말씀드렸었는데요.
구글 애널리틱스, 보다 애널리틱스와 같은 분석 툴을 사용하면 홈페이지의 트래픽이 어디에서 시작되고, 어디서 끝나는지 알 수 있습니다.
특히 사용자 행동 패턴을 분석하면, 우리 웹사이트의 전환율이 저조한 이유에 대해서 알 수 있는데요. 플랜아이의 고객사 캔디데이트는 ‘문의하기’ CTA 버튼의 클릭률이 저조한 이유를 보다 애널리틱스에서 확인할 수 있었습니다.
랜딩 페이지 최하단에 위치한 문의하기 버튼까지 사용자의 스크롤이 닿지 않는다는 것을 알고, 최상단에 문의하기 버튼을 노출하는 것으로 전환율을 높일 수 있었죠.

크롬 브라우저 개발 도구나 WebPageTest와 같은 서비스를 사용하면 웹사이트의 성능을 테스트해볼 수 있는데요. 페이지 로딩 속도부터 브라우저/기기 호환성을 확인할 수 있습니다. 특히 글로벌 서비스를 제공하는 기업은 세계의 여러 위치에서 웹 성능을 측정해보시길 바랍니다.
크롬 브라우저의 개발자도구에는 Lighthouse 기능을 활용하면 접속한 페이지의 웹 성능 측정 정보를 확인할 수 있는데요. 검색엔진 최적화 점수에 대해 구글의 평가를 직관적으로 확인할 수 있기에 유용하게 사용하실 수 있습니다.
경쟁사 분석 및 사용자 피드백 수집
경쟁사 웹사이트와의 기능을 비교했을 때 우리 홈페이지와 어떻게 차이가 나는지 분석하는 과정도 중요합니다. 경쟁사를 선정할 때는 동일 제품 및 서비스를 제공하는 직접 경쟁사와, 유사 제품 및 서비스를 제공하는 간접 경쟁사를 구분해 선정합니다.
또한 업계 선도 기업이나 글로벌 벤치 기업처럼, 당장 경쟁사라 부르기 어려울 정도여도 어느정도 밸류를 갖춘 브랜드와 비교를 해보는 것도 좋은 아이디어를 얻을 수 있습니다.
경쟁사를 선정했으면 분석 항목을 설정해야 하는데요. 메뉴 구조와 정보 계층, 핵심 기능의 배치, 브랜드 아이덴티티 표현 등의 UI/UX 디자인을 비교하면서 장단점을 확인할 수 있습니다.
이후에는 주요 서비스/제품 소개 방식이나 검색 및 필터링 기능, 회원 관리 시스템, 결제/예약 프로세스 등 구체적인 핵심 기능을 분석하면서 웹사이트 리뉴얼 계획을 세울 수 있습니다.
이외에도 홈페이지 방문 고객에게 설문조사를 요청하거나, eDM이나 소셜 미디어를 통해 사용자의 경험에 대한 직관적인 인사이트를 획득하는 방법이 있는데요.
고객 서비스 피드백을 기반으로 홈페이지 리뉴얼 프로세스를 진행하면 보다 사용자 위주로 UI/UX를 개선할 수 있습니다.
지금까지 홈페이지 리뉴얼과 관련된 인사이트를 소개해 드렸습니다. 이 글을 읽으신 후, 홈페이지 리뉴얼 작업이 필요하겠다는 생각이 드셨다면 주저없이 행동에 옮기시길 바랍니다.
우리 홈페이지가 가지고 있는 가능성과 데이터를 확인하는 방법이 궁금하신가요? Google analytics와 같은 도구를 활용하면 관련된 데이터를 수집할 수 있지만, GA는 숙련된 마케터들도 다루기 어려울 정도로 러닝 커브가 가파른 툴인데요.
만약 내부에 마케팅 팀이 없거나, 마케터를 고용하기 어려운 사정이라면 당장 GA를 사용하는 것이 어렵게 느껴질 수 있습니다.
보다 애널리틱스는 복잡한 데이터를 쉽고 빠르게 전달하는 데이터 분석 솔루션입니다. 웹사이트 사용자들의 활동을 추적할 수 있는 유입 경로 분석 및 페이지 흐름 분석 기능을 제공하며, 사용자 행동에 대한 인사이트를 제공하는 히트맵, 스크롤 깊이 분석을 활용하실 수 있습니다.
GA보다 훨씬 더 직관적이고 활용하기 쉬운 데이터 분석 솔루션을 찾으신다면, 보다 애널리틱스에 대해 더 자세히 알아보세요.